Nous allons voir dans cet article comment personnaliser (légèrement) l'interface WEB de CENTREON. Les deux personnalisations que nous allons réaliser sont : le changement de couleur du bandeau et le masquage du pied de page.
Voici en image les éléments que nous allons personnaliser :
Couleur du bandeau CENTREON WEB
Prérequis
- Avoir une installation CENTREON fonctionnelle
- Un accès SSH au serveur hébergeant CENTREON WEB avec les privilèges pour éditer les fichiers de CENTREON
Procédure
Cette procédure a été testée sur les versions suivantes :
19.04.2 et plus
19.10 et plus
19.10.8 : Utilisée pour cet article
20.04 et plus
21.04 et plus
Le CSS sera à adapter suivant les versions. Les noms des classes changent mais le principe reste le même pour toutes les versions.
/!\ ATTENTION /!\ Après chaque mise à jour de CENTREON WEB, les modifications réalisées seront perdues !!!
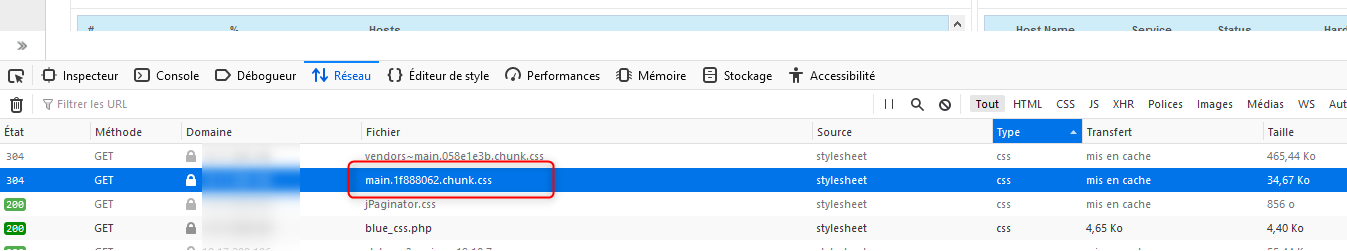
1) Dans un premier temps, il faut identifier le fichier CSS qui est chargé. En fonction des versions de CENTREON WEB, le nom peut changer. Pour cela, charger la page principale de CENTREON et utiliser l’inspecteur d'éléments de FireFox, onglet Réseau. Rechercher un fichier de la forme main.xxxxxxxx.chunk.css :
Pour la version 19.10.8, il s'agit du fichier main.1f888062.chunk.css
2) Se connecter en SSH sur le serveur hébergeant CENTREON WEB
3) Éditer le fichier CSS identifié à l'étape 1). Vous pouvez utiliser l'éditeur nano ou vi.
# nano /usr/share/centreon/www/static/css/main.1f888062.chunk.css
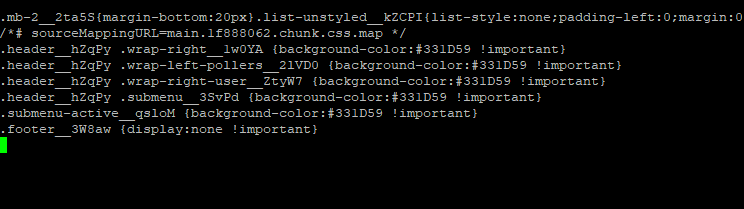
4) La présentation du CSS est en une seule ligne et peut lisible. Il est nécessaire de rechercher les 5 sélecteurs CSS suivants et d'ajouter la personnalisation souhaitée :
- .header__hZqPy .wrap-right__1w0YA = Élément principal du bandeau
- .header__hZqPy .wrap-left-pollers__2lVD0 = Élément du bandeau ou sont affichés l'état des collecteurs
- .header__hZqPy .wrap-right-user__ZtyW7 = Élément du bandeau affichant l'utilisateur connecté
- .header__hZqPy .submenu__3SvPd = Tous les sous menus (Collecteur / Hôtes / Services / Utilisateur)
- .submenu-active__qsloM = Menu du bandeau actifs
- .footer__3W8aw = Pied de page
Pour notre personnalisation, il suffit d'ajouter à la fin du fichier les lignes suivantes :
.header__hZqPy .wrap-right__1w0YA {background-color:#331D59 !important}
.header__hZqPy .wrap-left-pollers__2lVD0 {background-color:#331D59 !important}
.header__hZqPy .wrap-right-user__ZtyW7 {background-color:#331D59 !important}
.header__hZqPy .submenu__3SvPd {background-color:#331D59 !important}
.submenu-active__qsloM {background-color:#331D59 !important}
.footer__3W8aw {display:none !important}
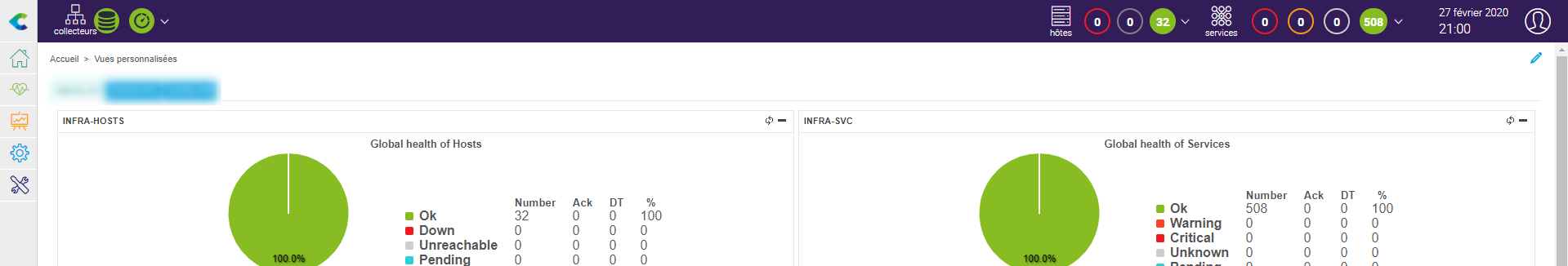
5) Pour finir, recharger la page de votre interface CENTREON pour voir le résultat. Il est possible qu'il faille vider le cache de votre navigateur pour prendre en compte les modifications.
Dans mon exemple, voici le résultat :
 |
 |
Pour la version 21.04.10
Fichier CSS : /usr/share/centreon/www/static/881.4050edce.chunk.css
CSS :
.header__DX3-P{background-color:#331D59 !important} .header__DX3-P .wrap-left-pollers__Dinp\+{background-color:#331D59 !important} .header__DX3-P .wrap-left-pollers__Dinp\+.submenu-active__dXmEm{background-color:#331D59 !important} .header__DX3-P .wrap-right-user__GYV6K{background-color:#331D59 !important} .header__DX3-P .wrap-right-user__GYV6K.submenu-active__dXmEm{background-color:#331D59 !important} .submenu-top__EueMJ{background-color:#331D59 !important} .submenu-active__dXmEm{background-color:#331D59 !important} .submenu-toggle-active__UkxmA{background-color:#331D59 !important} .header__DX3-P .submenu-content__rC2-P{background-color:#331D59 !important} .submenu-item-link__0KIRi{background-color:#331D59 !important} .footer__\+xsdT{display:none !important}